Parfois, je me demande comment les gens font pour avoir des sites tellement beaux. Y a même pas de mots pour décrire!
Les images
Quand je vois ces images, la première question que je me pose est la suivante "Comment crée-t-il ses images. C'est tellement bien fait!" Adobe Indesign, Adobe Photoshop, Adobe Fireworks, Adobe Illustrator, Gimp, Paint Pro X? Eh ben, à cette question-là, je ne peux pas répondre. Et aussi combien de temps passe-t-il à faire ces photos? 1 jour, 1 semaine, 1 an, 1 seconde? Je ne sais pas!
Le CSS
Alors, ces gens-là doivent être des cracks dans le CSS. Mais combien de ligne de code ont-ils? A ça par contre je sais répondre. Il suffit de pousser sur ctrl + u dans FireFox, Chrome, Opera, Safari. Oui, dans IE il faut faire un détour. Trop long à expliquer. Si vous surfez sous IE, j'ai envie de dire : "Pourquoi utiliser IE? C'est tellement nul!" Bon, revenons au sujet. Le CSS, oui. Combien de lignes? Ah oui! Bon pendant que vous lisiez j'ai lu le code CSS. Rien d'énorme. Étonnant! Bon, c'est pas ça. Alors
Le Javascript peut-être?
Normalement le Javascript ne fait rien dans le design. Ou je me trompe? Ben, je me trompe! En cherchant un peu sur Internet j'ai trouvé qu'il existe des Javascript Frameworks. Cela fait des effets dans le webdesign. Ah, mais oui il y a le jQuery. Avec le dernier j'ai déjà expérimenté. Je vois ici qu'il y a aussi Dojo et MooTools! Hmmm, c'est quoi? Google est ton ami! Cherchons un peu! Ah, ici je lis que
MooTools is a compact, modular, Object-Oriented JavaScript framework designed for the intermediate to advanced JavaScript developer. It allows you to write powerful, flexible, and cross-browser code with its elegant, well documented, and coherent API
Ben oui vous comprenez l'anglais, je dois pas le traduire. Ben tiens! Il y a aussi l'Ajax! Encore! Comment veux-tu que quelqu'un comme moi s'en sorte? Une explication pour Dojo? Tiens!
Dojo saves you time, delivers powerful performance, and scales with your development process. It's the toolkit experienced developers turn to for building great web experiences.
Je vois que avec Dojo on peut faire pleins de choses, comme des graphiques, calendriers, dialogues. Au fait c'est très intéressant! Je crois que je vais un peu expérimenter avec ces frameworks.
Et l'HTML avec tout ça?
Giecheltje Pas de commentaire. Il fait rien que le
platte tekst. Et quand on regarde dans le code source il y a jamais plus de 100 lignes. On voit leur textes. Et même cela est minime parce que le jour d'aujourd'hui on télécharge des fonts spéciaux et alors avec Photoshop on fait une image. Donc il y a même plus de texte dans le HTML. Ca sert à que on peut utiliser des fonts que ses lecteurs n'ont pas! Des fonts spéciaux font un peu le charme du site. Ce que je vois aussi beaucoup dans c'est que le HTML ne sert que auw liens... Mais littéralement rien que aux liens.
Alors résumons
HTML est faible, CSS est fort, Javascript est très fort, Musclor est très très fort! Non, mais ce que je veux dire c'est
qu' on peut faire des très beaux sites grâce aux frameworks
JavaScript (en un seul mot).">Javascript. Et
c'est pas dur à faire. Dans le head il suffit de mettre le lien du Javascript et puis chercher des plugins sur internet. Au fait, on 'vole' le code des autres. Mais avec cela on a un beau site!
Les liens, les liens!










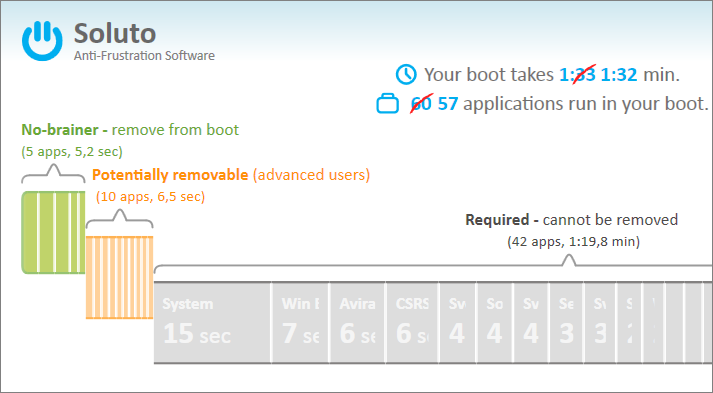
 En surfant sur internet, je suis tombé sur un programme super sympa! Son nom? Soluto. "Mais qu'est-ce que je faisais sur internet quand je devais programmer mon blog?? :°"
En surfant sur internet, je suis tombé sur un programme super sympa! Son nom? Soluto. "Mais qu'est-ce que je faisais sur internet quand je devais programmer mon blog?? :°"